Babylon.js
O que é Babylon.js?
Babylon.js é uma biblioteca JavaScript para exibir gráficos 3D em um navegador da web via HTML5. O código-fonte está disponível no GitHub e distribuído sob a licença Apache 2.0.
site : https://www.babylonjs.com/Exemplo de codigo : https://playground.babylonjs.com/
Exemplo de codigo : https://playground.babylonjs.com/#C21DGD#2
Metodologia de modelagem.
O processo de modelagem 3D utilizado é o da modelagem poligonal com faces triangulares a serem representadas por modelos de casca. O uso limitado de geometria sólida construtiva é possível, embora apenas como um método transicional para criar a união, subtração e interseção de modelos de casca. Uma vez que os modelos criados são renderizados em um elemento de tela HTML 5 usando um programa de sombreador que determina as posições e cores dos pixels na tela usando os modelos de polígono, as texturas aplicadas a cada modelo, a câmera de cena e as luzes junto com as matrizes mundiais 4 x 4 para cada objeto que armazena sua posição, rotação e escala. A técnica usada para produzir imagens foto-realistas é a renderização com base física, juntamente com métodos de pós-processamento. Para simular colisões entre modelos e outras ações físicas do mundo real, um dos dois mecanismos de física precisa ser adicionado como plug-ins: Cannon.js e Oimo. A animação envolvendo, por exemplo, mudanças na posição ou cor dos modelos é realizada por objetos de animação de quadro chave chamados animatables, enquanto a animação completa do personagem é obtida através do uso de esqueletos com pesos de mistura.
// Cria um objeto Babylon Scene básico (sem malha)
var scene = new BABYLON.Scene(engine);
// Cria e posiciona uma câmera livre (sem malha)
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
// Aponta a câmera para a origem da cena
camera.setTarget(BABYLON.Vector3.Zero());
// Conecta a câmera ao canvas
camera.attachControl(canvas, true);
// Cria uma luz, visando 0,1,0 - para o céu (sem malha)
var light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0), scene);
// A intensidade padrão é 1. Vamos diminuir a luz um pouco
light.intensity = 0.7;
// Nossa forma 'esférica' embutida.
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene);
// Mova a esfera para cima 1/2 de sua altura
sphere.position.y = 1;
// Our built-in "ground" shape.
// Nosso formato de "chão" embutido.
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 6, height: 6}, scene);
return scene;
};
RENDERER
mais informação em breve ...
Geometrias 3D
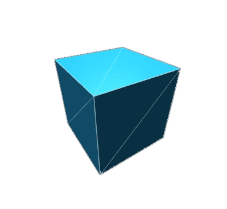
Box Mesh
A caixa criada tem sua origem no centro da caixa, sua largura (x), altura (y) e profundidade (z) são as fornecidas.
Sphere
A esfera criada tem sua origem no centro da esfera. Usando diferentes valores para diâmetroX, diâmetroY e diâmetroZ_ chumbo, você cria um elipsóide.
//scene is optional and defaults to the current scene.
Cone
Se você definir o diâmetroTop para zero, obterá um cone em vez de um cilindro, com valores diferentes para o diâmetroTop e o diâmetro inferior, você obterá um cone truncado.
//scene is optional and defaults to the current scene.
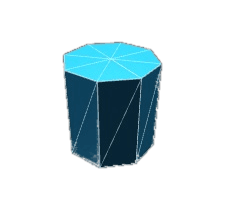
Cilindro
O cilindro criado tem seus lados planos paralelos ao plano xz com sua origem no centro da linha vertical de simetria. Se você definir o diâmetroTop para zero, obterá um cone em vez de um cilindro, com valores diferentes para o diâmetroTop e o diâmetro inferior, você obterá um cone truncado.
const cylinder = BABYLON.Mesh.CreateCylinder("cylinder", height, diameterTop, diameterBottom, tessellation, subdivisions, scene, updatable, sideOrientation);
//optional parameters after scene
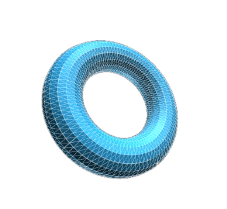
Torus(Rosca)
O toro criado (formato de rosquinha) tem sua origem no centro do toro. Você pode controlar seu diâmetro e a espessura de seu corpo circular.
const torus = BABYLON.Mesh.CreateTorus("torus", diameter, thickness, tessellation, scene, updatable, sideOrientation);
//optional parameters after scene
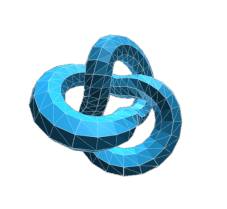
TorusKnot(Pretzel)
Um TorusKnot é uma forma contínua que se torce e gira em torno da superfície de um toro. O número de voltas e mais voltas é determinado por dois enrolamentos inteiros pe q. O nó com nó mais simples é com 2 e 3 para peq. A origem do nó do toro criado está no centro do toro subjacente.
const knot = BABYLON.Mesh.CreateTorusKnot("knot", radius, tube, radialSegments, tubularSegments, p, q, scene, updatable, sideOrientation);
// Optional parameters after scene.

