Three.JS
O que é ThreeJS?
Three é uma biblioteca JavaScript/API cross-browser usada para criar e mostrar gráficos 3D animados em um navegador web.
Three.js usa WebGL.
O código-fonte é hospedado em um repositório no GitHub.

Recursos
Three.js inclui os seguintes recursos:
Efeitos: Anaglifo, olhos cruzados e barreira paralaxe.
Cenários: adiciona e remove objetos em tempo de execução; névoa.
Câmeras: perspectiva e ortográfico; controladores: trackball, FPS, path e mais.
Animação: armaduras, cinemática direta, cinemática inversa, animação por vértice e quadro-chave.
Luzes: ambiente, direção, luzes de ponto e local; sombras: cast e receive.
Materiais: Lambert, Phong, smooth shading, texturas e mais.
Sombreadores: acesso a todas as capacidades do OpenGL Shading Language (GLSL): lens flare, depth pass e extensa biblioteca de pós-processamento.
Objetos: malhas, partículas, sprites, linhas, fitas, ossos e mais - tudo com nível de detalhe.
Geometria: plana, cubo, esfera, toro, texto 3D e mais; modificadores: lathe, extrude e tubo.
Carregadores de dados: binário, imagem, JSON e cenário.
Utilidades: completa configuração de tempo e funções matemáticas 3D incluindo tronco de bases paralelas, matriz, quaterniões, UVs e mais.
Exporta e importa: utilidades para criar arquivos JSON compatíveis com Three.js de dentro: Blender, openCTM, FBX, Max, e OBJ.
Suporte: a documentação da API está sob construção, fórum público e wiki em completa operação.
Exemplos: Mais de 150 arquivos de exemplos de código mais fontes, modelos, texturas, sons e outros arquivos de suporte.
Debugging: Stats.js, WebGL Inspector, Three.js Inspector.
Three.js roda em todos os browsers suportados pelo WebGL 1.0.
Three.js é disponível sob a licença MIT.
Uso do Three.js
A biblioteca Three.js é um simples arquivo JavaScript. Ela pode ser incluída dentro de uma página web por ligação a uma cópia local ou remota.
Fonte : https://pt.wikipedia.org/wiki/Three.js
Exemplo Three.js
O seguinte código cria um cenário, adiciona uma câmera e um cubo ao cenário, cria um renderizador WebGL e adiciona sua janela de exibição no document.body element. Uma vez carregado, o cubo gira em eixos X e Y.
<script>
var camera, scene, renderer, geometry, material, mesh;
init();
animate();
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.z = 1000;
geometry = new THREE.BoxGeometry( 200, 200, 200 );
material = new THREE.MeshBasicMaterial( { color: 0xff0000, wireframe: true } );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
}
function animate() {
requestAnimationFrame( animate );
render();
}
function render() {
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render( scene, camera );
}
</script>
CANVAS
O código THREE gera um canvas simples.
RENDERER
renderer = new THREE.WebGLRenderer();
Render simples
renderer = new THREE.WebGLRenderer({antialias:true, alpha:true});
antialias = Render com sombra suavizada. / alpha = Fundo transparente.
renderer.setSize( window.innerWidth, window.innerHeight );
Tamanho do canvas (largura, altura).
renderer.setPixelRatio(window.devicePixelRatio);
Tamanho dos pixels no canvas
document.body.appendChild( renderer.domElement );
Gera o CANVAS dentro da tag body.
container.appendChild( renderer.domElement );
Gera o CANVAS dentro do container.
Geometrias 3D
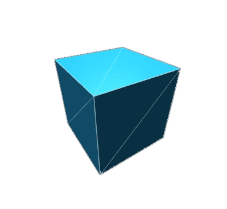
BoxGeometry é uma classe de geometria para um cuboide retangular com uma dada "largura", "altura" e "profundidade". Na criação, o cuboide é centrado na origem, com cada aresta paralela a um dos eixos.
const material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
Uma classe para gerar geometrias de esfera.
SphereGeometry( Raio, Segmentos na largura, Segments na altura)
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );
ConeGeometry é uma classe de geometria do three.
ConeGeometry(raio, altura, Segmentos)
const material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
const cone = new THREE.Mesh( geometry, material );
scene.add( cone );
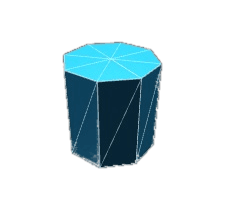
CylinderGeometry é uma classe de geometria do three.
const material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
const cylinder = new THREE.Mesh( geometry, material );
scene.add( cylinder );
TetrahedronGeometry é uma classe de geometria do three.
TetrahedronGeometry(raio, detalhe)
const material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
Link documentação
OctahedronGeometry é uma classe de geometria do three.
OctahedronGeometry(raio, detalhe)
const material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
Link documentação
DodecahedronGeometry é uma classe de geometria do three.
ExtrudeGeometry é uma classe de geometria do three.
IcosahedronGeometry é uma classe de geometria do three.
LatheGeometry é uma classe de geometria do three.
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const klein = new THREE.Mesh( geometry, material );
scene.add( klein );
func - uma função que assume um valor uev, cada um entre 0 e 1, e modifica um terceiro argumento Vector3
slices - a contagem de fatias a serem usadas para a função paramétrica
stacks - a contagem de pilhas a serem usadas para a função paramétrica
Link documentação
TextGeometry é uma classe de criação de geometria do three.
loader.load( "fonts/helvetiker_regular.typeface.json", function ( font ) {
const geometry = new THREE.TextGeometry( "Ola three.js!", {
font: font,
size: 80,
height: 5,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 10,
bevelSize: 8,
bevelOffset: 0,
bevelSegments: 5
} );
} );
text - o texto que precisa ser mostrado.
parameters - objeto que pode conter os seguintes parâmetros.
font - uma instância de THREE.Font.
size - Float. Tamanho do texto. O padrão é 100.
height - Float. Espessura para extrusão do texto. O padrão é 50.
curveSegments - Inteiro. Número de pontos nas curvas. O padrão é 12.
bevelEnabled - Booleano. Ligue o bisel. O padrão é False.
bevelThickness - Float. O quão profundo é o chanfro do texto. O padrão é 10.
bevelSize - Float. A que distância do contorno do texto está o chanfro. O padrão é 8.
bevelOffset - Float. A que distância começa o bisel do contorno do texto. O padrão é 0.
bevelSegments - Inteiro. Número de segmentos chanfrados. O padrão é 3.
Link documentação
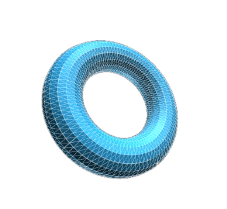
TorusGeometry é uma classe de geometria do three.
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const torus = new THREE.Mesh( geometry, material );
scene.add( torus );
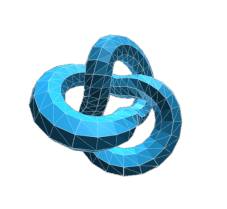
TorusKnotGeometry é uma classe de geometria do three.
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const torusKnot = new THREE.Mesh( geometry, material );
scene.add( torusKnot );
TubeGeometry é uma classe de geometria do three.
constructor( scale = 1 ) {
super();
this.scale = scale;
}
getPoint( t, optionalTarget = new THREE.Vector3() ) {
const tx = t * 3 - 1.5;
const ty = Math.sin( 2 * Math.PI * t );
const tz = 0;
return optionalTarget.set( tx, ty, tz ).multiplyScalar( this.scale );
}
}
const path = new CustomSinCurve( 10 );
const geometry = new THREE.TubeGeometry( path, 20, 2, 8, false );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
LatheGeometry é uma classe de geometria do three.
for ( let i = 0; i < 10; i ++ ) {
points.push( new THREE.Vector2( Math.sin( i * 0.2 ) * 10 + 5, ( i - 5 ) * 2 ) );
}
const geometry = new THREE.LatheGeometry( points );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const lathe = new THREE.Mesh( geometry, material );
scene.add( lathe );
Geometrias 2D
Plane - Plano(2D)
PlaneGeometry é uma classe de geometria do three.
const material = new THREE.MeshBasicMaterial( {color: 0xffff00, side: THREE.DoubleSide} );
const plane = new THREE.Mesh( geometry, material );
scene.add( plane );
Ring - Anel(2D)
RingGeometry é uma classe de geometria do three.
THREE.RingGeometry(raio interno, raio externo, total de segmentos)
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, side: THREE.DoubleSide } );
const mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
Circle - Círculo(2D)
CircleGeometry é uma classe de geometria do three.
THREE.CircleGeometry(Raio, Segmentos)
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const circle = new THREE.Mesh( geometry, material );
scene.add( circle );
Shape - forma(2D)
ShapeGeometry é uma classe de geometria do three.
ShapeGeometry(shapes, totl de segmentos)
const heartShape = new THREE.Shape();
heartShape.moveTo( x + 5, y + 5 );
heartShape.bezierCurveTo( x + 5, y + 5, x + 4, y, x, y );
heartShape.bezierCurveTo( x - 6, y, x - 6, y + 7,x - 6, y + 7 );
heartShape.bezierCurveTo( x - 6, y + 11, x - 3, y + 15.4, x + 5, y + 19 );
heartShape.bezierCurveTo( x + 12, y + 15.4, x + 16, y + 11, x + 16, y + 7 );
heartShape.bezierCurveTo( x + 16, y + 7, x + 16, y, x + 10, y );
heartShape.bezierCurveTo( x + 7, y, x + 5, y + 5, x + 5, y + 5 );
const geometry = new THREE.ShapeGeometry( heartShape );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const mesh = new THREE.Mesh( geometry, material ) ;
scene.add( mesh );
Outros
Wireframe
WireframeGeometry é uma classe de geometria do three.
Edges - Arestas (Editor)
EdgesGeometry é uma classe de geometria do three.
Polyhedron (Poliedro)
PolyhedronGeometry é uma classe de geometria do three.
CAMERA
Classe base abstrata para câmeras. Esta classe sempre deve ser herdada quando você constrói uma nova câmera.CAMERAS
documentação oficial da CAMERAPerspectiveCamera
Este modo de projeção foi projetado para imitar a maneira como o olho humano vê. É o modo de projeção mais comum usado para renderizar uma cena 3D.
scene.add( camera );
OrthographicCamera
Neste modo de projeção, o tamanho de um objeto na imagem renderizada permanece constante, independentemente de sua distância da câmera.
Isso pode ser útil para renderizar cenas 2D e elementos da interface do usuário, entre outras coisas.
scene.add( camera );
StereoCamera
PerspectiveCameras é usadas para efeitos como 3D Anaglyph ou Parallax Barrier.
ArrayCamera
O ArrayCamera pode ser usado para renderizar com eficiência uma cena com um conjunto predefinido de câmeras. Este é um aspecto de desempenho importante para renderizar cenas de RV.
Uma instância de ArrayCamera sempre tem uma matriz de subcâmeras. É obrigatório definir para cada sub câmera a propriedade da janela de visualização que determina a parte da janela que é renderizada com esta câmera.
CubeCamera
Cria 6 câmeras que renderizam para um WebGLCubeRenderTarget.
const cubeRenderTarget = new THREE.WebGLCubeRenderTarget( 128, { format: THREE.RGBFormat, generateMipmaps: true, minFilter: THREE.LinearMipmapLinearFilter } );
// Create cube camera
const cubeCamera = new THREE.CubeCamera( 1, 100000, cubeRenderTarget );
scene.add( cubeCamera );
// Create car
const chromeMaterial = new THREE.MeshLambertMaterial( { color: 0xffffff, envMap: cubeRenderTarget.texture } );
const car = new Mesh( carGeometry, chromeMaterial );
scene.add( car );
// Update the render target cube
car.visible = false;
cubeCamera.position.copy( car.position );
cubeCamera.update( renderer, scene );
// Render the scene
car.visible = true;
renderer.render( scene, camera );
CameraHelper
Visualisa uma referencia a camera na cena.
const helper = new THREE.CameraHelper( camera );
scene.add( helper );
Luz
Luz direcional scene.add( light );
const helper = new THREE.DirectionalLightHelper( light, 5 ); // Cria uma referencia para luz (luz associada, tamanho)
scene.add( helper );
scene.add( light );
const helper = new THREE.HemisphereLightHelper( light, 5 ); // Cria uma referencia para luz (luz associada, tamanho)
scene.add( helper );
pointLight.position.set( 10, 10, 10 );
scene.add( pointLight );
const pointLightHelper = new THREE.PointLightHelper( pointLight, 1); // Cria uma referencia para luz (luz associada, tamanho)
scene.add( pointLightHelper );
Essa luz é emitida de um único ponto em uma direção, ao longo de um cone que aumenta de tamanho à medida que se afasta da luz.
spotLight.position.set( 10, 10, 10 );
scene.add( spotLight );
const spotLightHelper = new THREE.SpotLightHelper( spotLight ); // Cria uma referencia para luz (luz associada)
scene.add( spotLightHelper );
Group
Isso é quase idêntico a um Object3D.
Seu objetivo é tornar o trabalho com grupos de objetos sintaticamente mais claro.
Agrupar objetos
const material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
const cubeA = new THREE.Mesh( geometry, material );
cubeA.position.set( 100, 100, 0 );
const cubeB = new THREE.Mesh( geometry, material );
cubeB.position.set( -100, -100, 0 );
//crie um grupo e adicione os dois cubos
//Esses cubos agora podem ser girados / dimensionados etc. como um grupo
const group = new THREE.Group();
group.add( cubeA );
group.add( cubeB );
scene.add( group );
Links Úteis
A seguir está uma coleção de links que podem ser úteis ao aprender o three.js.
Observe que, como three.js está em rápido desenvolvimento, muitos desses links conterão informações desatualizadas.
Tutoriais e cursos
Primeiros passos com three.js
Lição inicial de fundamentos de Three.js
Começando com 3D WebGL por Rachel Smith.
Animando cenas com WebGL e three.js
Notícias e atualizações
Three.js no Twitter
Three.js no reddit
WebGL no reddit
Learning WebGL Blog - A fonte oficial de notícias para WebGL.
Ferramentas
V-Editor3D- V-Editor3D é uma ferramenta WEB de edição de objetos 3D usando a bilbioteca Three.
Threejs Editor- O Three.js Editor é uma editor visual ou construtor dew cena com Three.js.
Playcode io- Editor de codigo que gera cenas 3D em tempo real.
A-Frame- A-Frame é um framework web de código aberto para construir experiências de realidade virtual.
physgl.org- front-end JavaScript com wrappers para three.js, para trazer gráficos WebGL para alunos que aprendem física e matemática.
Whitestorm.js - Framework modular three.js com plugin de física AmmoNext.
Inspetor Three.js
ThreeNodes.js.
comment-tagged-templates- destaque de sintaxe de extensão VSCode para strings de template marcadas, como: glsl.js.
Extensão do emulador WebXR
Exemplos
Alguns teste com three.js.
three-seed - projeto inicial three.js com ES6 e Webpack.
Professor Stemkoskis Examples - uma coleção de exemplos amigáveis para iniciantes construída usando three.js r60.
Exemplos oficiais do three.js - esses exemplos são mantidos como parte do repositório three.js e sempre usam a versão mais recente do three.js.
Exemplos oficiais do three.js dev branch - Igual ao anterior, exceto que usam o dev branch do three.js e são usados para verificar se tudo está funcionando enquanto o three.js é desenvolvido.
robo_humanoide_veditor3d - robo_humanoide.
robo_humanoide_veditor3d_teste_click_2
robo_humanoide_veditor3d_teste_click_3
nave_espacial - Codigo gerado no V-Edito3D
teste_mover_A001_camera - Camera acompanha bloco.
teste_mover_A002_colide_2d - Colisão 2D
teste_mover_A003_colide_3d - Colisão 3D
teste_mover_A004 - Movendo Robo
teste_mover_A004_a - Movendo Robo texturizado
teste_mover_A004_b - Bugado
testejs3d_001 - Blocos com animação e textura de grade.
testejs3d_001-veditor3d - Codigo gerado no V-Edito3D
testejs3d_002 - Blocos com animação
testejs3d_003 - Blocos com animação e textura
testejs3d_003-veditor3d.html - Codigo gerado no V-Edito3D
testejs3d_004 - Base para Tetriz.
Wolfenstein_3d - Construindo Game Wolfenstein 3D
teste_import_glb_A001 - Importando arquivo .GLB (Bugado).
teste_import_glb_A003 - Importando arquivo .GLB (testando).
CristalBot_A001 - Recriando um jogo da Unity com Three.js.
MetaVersoVVC - versão 3D do site vvcestudio.com.br, onde lugares são links, com Three.js.
https://github.com/ViniciusVC/estudojs3d
